How to Build Angular Application in jenkins ?
Last Updated :
26 Apr, 2024
Jenkins is a popular tool for Continuous Integration. Using Jenkins, we can externalize the build process for our code. It allows teams to collaborate more efficiently and deliver software in shorter cycles. In this article, we will learn how to build an angular app in Jenkins.
Pre-Requisites
Clone the Code By using the below link.
"https://github.com/StellarStrategist/jenkins-angular.git"
Step 1: Install NodeJS on your system
For the purpose of this tutorial, I have a NodeJS installed on my Windows machine.
- Install NodeJS on Windows
- Install NodeJS on Linux
- Install NodeJS on MacOS
- Install NodeJS on your system
Step 2: Create a new Angular Project
Open the terminal on your machine and type the following command:
ng new my-angular-app
This command creates a new angular project on your machine by the name of my-angular-app. Choose any routing and styling settings you want and generate. Remember the directory where you have created this project. Leave it as it is for now.
Step 3: Install Jenkins on your system
Next, please make sure you have Jenkins up and running on Linux. There are many ways to use Jenkins depending on your needs. For this tutorial, I have set up Jenkins using a virtual machine. To learn how to install Ubuntu in a virtual box click here. Then, please refer to the following links to install Jenkins.
- Install Jenkins in AWS EC2
- Install Jenkins in Debian Linux
Step 4: Add Jenkinsfile to your project
Now, open the project you created earlier in your IDE and create folder called Jenkins inside the root directory of your project. Create another folder called scripts inside this folder. This folder will hold our bash scripts.
Create two text files inside this folder called deliver.sh and kill.sh.
The content for deliver.sh will be as follows:
#!/usr/bin/env sh
npm run ng build
npm run ng serve &
sleep 1
echo $! > .pidfile
echo 'Now...'
echo 'Visit http://localhost:4200 to see your Node.js/Angular application in action.'
This script is responsible for building and serving your angular application.
The content for kill.sh will be as follows:
#!/usr/bin/env sh
kill $(cat .pidfile)
This script will properly close down your angular application.
Now create another file in the root directory of your project called the Jenkinsfile. This file will contain all the settings that jenkins will read from when it fetches code from GitHub.
The content of Jenkinsfile is as follows:
pipeline {
agent any
tools {nodejs "NODEJS"}
stages {
stage('Build') {
steps {
sh 'npm install'
}
}
stage('Deliver') {
steps {
sh 'chmod -R +rwx ./jenkins/scripts/deliver.sh'
sh 'chmod -R +rwx ./jenkins/scripts/kill.sh'
sh './jenkins/scripts/deliver.sh'
input message: 'Finished using the web site? (Click "Proceed" to continue)'
sh './jenkins/scripts/kill.sh'
}
}
}
}Make sure that your directory structure matches the following:
 Directory Structure
Directory StructureStep 5: Upload Code to GitHub
Create a git repository and set it up to hold with your angular code. For the purpose of this tutorial, please keep the repository as public.
Now we will see how to build our angular application using Jenkins.
Step 6: Install Git in your Linux Environment
Git is necessary for communication between GitHub and Jenkins. To install git in Ubuntu, run the following command in your terminal:
sudo apt install git-all
How to build angular application using Jenkins?
Step 1: Install the plugin support for Jenkins
Open your Jenkins dashboard and on the side panel, click on manage Jenkins:

After this, click on plugins:

Now, click on the Available plugins option:

Type NodeJS in the search box and click install for the following plugin:

After the plugin has installed, click on the following option:

This takes you back to the manage Jenkins page.
Step 2: Configure the tool setup in Jenkins
Now, click on the Tools option on the Manage Jenkins page:

Scroll to the Section of NodeJS and click on the Add NodeJS button:

This will option the following form, fill it according to the image provided:

Make sure that the Name is exactly the same as in the image, otherwise Jenkins will not be able to build your project. Now we will create our Jenkins job to build our angular application.
Step 3: Create a new Jenkins Job
In your dashboard click on the create a job option:

type a name for your pipeline and click on pipeline and click OK:

Enter some description for your pipeline if you want:

Go to your GitHub repository and copy the public URL of your project:

Now configure pipeline settings as follows:

Specify the name of the branch you want to build and the path to the Jenkinsfile. Then click on save:

Step 4: Build your Project
Proceed to the homepage of your job and click on build-now:

The build progress appears in the side navigation bar along with the build number as follows:
.jpeg)
Click on the build number. This will allow you to view everything about the current build. On left hand side, click on the 'View-Console' option as follows:
.jpeg)
Now, you will be able to see the entire build process as it happens. Wait till you the message 'your application is live on port 4200'. When you see this, visit http://localhost:4200 in your browser. You will see that your angular application is running through the Jenkins pipeline which you have created. In case you don't see the output, wait for sometime and reload the page.
.jpeg)
This will take you to your angular application as:
.jpeg)
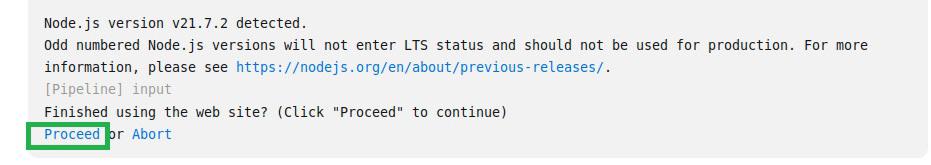
When you have completed using your page, head to the view-console page and click on the 'Proceed' button as follows:

Output
Upon clicking the proceed button, your kill.sh file is run by Jenkins. This stops the angular application from running and you can see the message 'Finished: SUCCESS' on your console as follows:
.jpeg)
This indicates that the build was a success.
Conclusion
In this article we covered a lot of things. We setup our computer to build our projects using Jenkins and also learnt how we can do so through Virtual machine. We hosted our code on a source code manager and externalized our build process using Pipeline-as-a-code. The code we wrote for our file was in the form of a bash script. Next, we viewed our running application and afterwards, we successfully stopped the process and completed our build. That were indeed a lot of things. If you faced any unwanted errors, please feel free to discuss in the comments below.
Similar Reads
How To Build Java Application In Jenkins ?
In the software development lifecycle, building and testing applications are basic steps toward ensure code quality and dependability. Jenkins, an open-source automation server, plays a vital role in automating these cycles, especially for Java applications. Java, being one of the most generally uti
7 min read
How to Build Python Application Using Jenkins ?
Jenkins is one of the most popular automation tools used worldwide for Continuous Integration and Continuous Delivery. It is a free and open-source automation server that enables developers to build, integrate and test the code automatically as soon as it is committed to the source repository. Build
7 min read
How to Build React App in Jenkins?
Jenkins is a popular tool for Continuous Integration. Using Jenkins, we can externalize the build process for our code. It allows teams to collaborate more efficiently and deliver software in shorter cycles. In this article, we will learn how to build a react app in Jenkins. Steps To Install Jenkins
7 min read
How to Dockerize Angular Application
Dockerizing an Angular application involves packaging it into a Docker container, which can simplify deployment and ensure consistency across different environments. Docker is a containerization platform that allows you to package applications and their dependencies into lightweight, portable contai
5 min read
How to Deploy Angular App in S3?
Nowadays, application deployment in web development is one of the crucial aspects to ensure the work is done efficiently and in a cost-saving way to be in line with the development cycle. Amazon S3 (Simple Storage Service), or Angular, is commonly referred to as a double-edged weapon for a data stor
15 min read
How to Deploy Angular App in Kubernetes ?
In the modern world of web development, Angular has become one of the most popular frameworks for building dynamic and responsive web applications. As the demand for scalability and reliability increases, deploying these applications in a containerized environment using Kubernetes has become a commo
5 min read
How to build progressive web app(PWA) in Angular 9 ?
In this article, we will develop a PWA (Progressive Web App) using Angular. What is PWA ? Progressive Web Apps (PWAs) are web applications that have been designed so that they are capable, reliable, and installable. PWA are built and enhanced with modern APIs to deliver enhanced capabilities, reliab
7 min read
How to Deploy Angular App in AWS
Angular projects and applications are becoming more and more important as they are gaining popularity in the software industry, thus it becomes important to understand how we can deploy the angular apps that we create from the local system to the AWS cloud server, let us understand step by step how
8 min read
What are the main building blocks of an Angular Application?
Angular is a widely used open-source front-end framework used to build dynamic web applications. It consists of several key building blocks that work together to create scalable, and maintainable applications. In this article, we will explore all the main building blocks of an Angular application an
8 min read
How To Install And Setup First NestJS Application?
NestJS is a progressive Node.js framework that simplifies the creation of server-side applications. Whether you're building REST APIs, microservices, or GraphQL applications, NestJS offers a structured and modern approach to development. This article will guide you through the installation and initi
3 min read