Css Founder.com | Cssfounder net
- 1. Css Founder.com | Cssfounder Net Http://cssfounder.com
- 2. Cascading Style Sheets (CSS) Css Founder.com
- 3. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides Motivation HTML markup can be used to represent Semantics: h1 means that an element is a top-level heading Presentation: h1 elements look a certain way It’s advisable to separate semantics from presentation because: It’s easier to present documents on multiple platforms (browser, cell phone, spoken, …) It’s easier to generate documents with consistent look Semantic and presentation changes can be made independently of one another (division of labor) User control of presentation is facilitated Css Founder.com
- 4. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides Style Sheet Languages Cascading Style Sheets (CSS) Applies to (X)HTML as well as XML documents in general Focus of this chapter Extensible Stylesheet Language (XSL) Often used to transform one XML document to another form, but can also add style XSL Transformations covered in later chapter Css Founder.com
- 5. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Introduction A styled HTML document produced by the style sheet style1.css: Css Founder.com
- 6. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Introduction link element associates style sheet with doc. Css Founder.com
- 7. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Introduction type attribute specifies style language used Css Founder.com
- 8. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Introduction href attribute provides style sheet URL Css Founder.com
- 9. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Introduction title attribute provides style sheet name Css Founder.com
- 10. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Introduction Alternative, user selectable style sheets can be specified Css Founder.com
- 11. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Introduction Css Founder.com
- 12. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Introduction A styled HTML document produced by the style sheet style2.css: Css Founder.com
- 13. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Introduction Note that alternate, user selectable style is not widely supported: firefox 3 and IE 8 do, but IE 6, IE 7 and Chrome don’t. Css Founder.com
- 14. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Introduction Single document can be displayed on multiple media platforms by tailoring style sheets: This document will be printed differently than it is displayed.Css Founder.com
- 15. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Syntax Parts of a style rule (or statement) Css Founder.com
- 16. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Syntax: Selector Strings Single element type: Multiple element types: All element types: Specific elements by id: Css Founder.com
- 17. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Syntax: Selector Strings Css Founder.com
- 18. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Syntax: Selector Strings Elements belonging to a style class: Referencing a style class in HTML: Elements of a certain type and class: class selector: begins with a period . Css Founder.com
- 19. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Syntax: Selector Strings Elements belonging to a style class: Referencing a style class in HTML: Elements of a certain type and class: this span belongs to three style classes Css Founder.com
- 20. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Syntax: Selector Strings Elements belonging to a style class: Referencing a style class in HTML: Elements of a certain type and class: this rule applies only to span’s belonging to class special Css Founder.com
- 21. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Syntax: Selector Strings Source anchor elements: Element types that are descendents: pseudo-classes Css Founder.com
- 22. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Syntax: Selector Strings Source anchor elements: Element types that are descendants: rule applies to li element that is Css Founder.com
- 23. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Syntax: Selector Strings Source anchor elements: Element types that are descendants: rule applies to li element that is part of the content of an ol element Css Founder.com
- 24. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Syntax: Selector Strings Source anchor elements: Element types that are descendants: rule applies to li element that is part of the content of an ol element that is part of the content of a ul element Css Founder.com
- 25. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Syntax Style rules covered thus far follow ruleset syntax At-rule is a second type of rule Reads style rules from specified URL Must appear at beginning of style sheet URL relative to style sheet URL Css Founder.com
- 26. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides Style Sheets and HTML Style sheets referenced by link HTML element are called external style sheets Style sheets can be embedded directly in HTML document using style element Most HTML elements have style attribute (value is list of style declarations)Css Founder.com
- 27. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides Style Sheets and HTML Rules of thumb: Use external style sheets to define site-wide style Prefer style sheets (either external or embedded) to style attributes XML special characters Must use references in embedded style sheets and style attribute Must not use references in external style sheets Css Founder.com
- 28. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Rule Cascade What if more than one style declaration applies to a property of an element? The CSS rule cascade determines which style rule’s declaration applies Css Founder.com
- 29. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Rule Cascade To find the value for an element/property combination, user agents must apply the following sorting order: 1- Find all declarations that apply to the element and property in question, for the target media type. Declarations apply if the associated selector matches the element in question. Css Founder.com
- 30. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Rule Cascade 2- The primary sort of the declarations is by weight and origin: for normal declarations, author style sheets override user style sheets which override the default style sheet. For "!important" declarations, user style sheets override author style sheets which override the default style sheet. "! important" declaration override normal declarations. An imported style sheet has the same origin as the style sheet that imported it. Five origin/weight levels: 1. user/important 2. author/important 3. author/normal 4. user/normal 5. user agent/normal Css Founder.com
- 31. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Rule Cascade 3- The secondary sort is by specificity of selector: more specific selectors will override more general ones. Pseudo- elements and pseudo-classes are counted as normal elements and classes, respectively. Specificity: 1. style attribute 2. rule with selector: 1. ID 2. class/pseudo-class 3. descendant/element type 4. universal 3. HTML attribute Css Founder.com
- 32. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Rule Cascade 4- Finally, sort by order specified: if two rules have the same weight, origin and specificity, the latter specified wins. Rules in imported style sheets are considered to be before any rules in the style sheet itself. Conceptually, create one long style sheet. Later style rules have higher priority than earlier rules. Css Founder.com
- 33. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Inheritance What if no style declaration applies to a property of an element? Generally, the property value is inherited from the nearest ancestor element that has a value for the property If no ancestor has a value (or the property does not inherit) then CSS defines an initial value that is used Css Founder.com
- 34. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Inheritance Css Founder.com
- 35. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Inheritance Property values: Specified: value contained in declaration Absolute: value can be determined without reference to context (e.g., 2cm) Relative: value depends on context (e.g., larger) Computed: absolute representation of relative value (e.g., larger might be 1.2 x parent font size) Actual: value actually used by browser (e.g., computed value might be rounded) Css Founder.com
- 36. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Inheritance Most properties inherit computed value Exception discussed later: line-height A little thought can usually tell you whether a property inherits or not Example: height does not inherit Css Founder.com
- 37. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties Glyph (visual representation) character cell (content area) A font is a mapping from code points to glyphs Css Founder.com
- 38. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties A font is a mapping from code points to glyphs glyphs do not necessary stay inside cells! Css Founder.com
- 39. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties A font family is a collection of related fonts (typically differ in size, weight, etc.) font-family property can accept a list of families, including generic font families first choice font Css Founder.com
- 40. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties A font family is a collection of related fonts (typically differ in size, weight, etc.) font-family property can accept a list of families, including generic font families second choice font Css Founder.com
- 41. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties A font family is a collection of related fonts (typically differ in size, weight, etc.) font-family property can accept a list of families, including generic font families generic Css Founder.com
- 42. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties generic fonts are system- specific Css Founder.com
- 43. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties Note that most generic font can be easily set on Firefox and Chrome, but such option doesn’t seem to be available on IE 7 and 8. IE will still default to something although maybe not what you had hoped for! Css Founder.com
- 44. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties Many properties, such as font-size, have a value that is a CSS length All CSS length values except 0 need units Css Founder.com
- 45. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties Computed value of font-size property Css Founder.com
- 46. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties Reference font defines em and ex units Normally, reference font is the font of the element being styled Exception: Using em/ex to specify value for font-size parent element’s font is reference font Css Founder.com
- 47. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties Other ways to specify value for font-size: Percentage (of parent font-size) Absolute size keyword: xx-small, x-small, small, medium (initial value), large, x-large, xx-large User agent specific; should differ by ~ 20% Relative size keyword: smaller, larger Relative to parent element’s font Css Founder.com
- 48. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties Css Founder.com
- 49. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties Text is rendered using line boxes Height of line box given by line-height Initial value: normal (i.e., cell height; relationship with em height is font-specific) Other values (following are equivalent): Css Founder.com
- 50. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties When line-height is greater than cell height: Inheritance of line-height: Specified value if normal or unit-less number Computed value otherwiseCss Founder.com
- 51. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties font shortcut property: Css Founder.com
- 52. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties font shortcut property: Initial values used if no value specified in font property list (that is, potentially reset) Css Founder.com
- 53. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Font Properties font shortcut property: specifying line-height (here, twice cell height) any order size and family required, order-dependent Css Founder.com
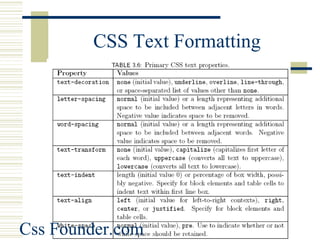
- 54. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Text Formatting Css Founder.com
- 55. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Text Color Font color specified by color property Two primary ways of specifying colors: Color name: black, gray, silver, white, red, lime, blue, yellow, aqua, fuchsia, maroon, green, navy, olive, teal, purple, full list at http://www.w3.org/TR/SVG11/types.html#ColorKey red/green/blue (RGB) values Css Founder.com
- 56. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Text Color Css Founder.com
- 57. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Text Color Css Founder.com
- 58. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Box Model Every rendered element occupies a box: (or inner edge) (or outer edge) Css Founder.com
- 59. Guy-Vincent Jourdan :: CSI 3140 :: based on Jeffrey C. Jackson’s slides CSS Box Model Css Founder.com