CSS INHERITANCE
- 2. Let’s start with the document tree
- 3. Before we explore inheritance, we need to understand the document tree.
- 4. All HTML documents are trees.
- 5. Document trees are made from HTML elements.
- 6. The document tree is just like your family tree.
- 7. An ancestor refers to any element that is connected but further up the document tree. Ancestor
- 8. A descendant refers to any element that is connected but lower down the document tree. Descendant Descendants
- 9. A parent is an element that is connected & directly above an element in the document tree. Parent
- 10. A child is an element that is connected & directly below an element in the document tree. Child
- 11. A sibling is an element that shares the same parent as another element. Parent Siblings
- 12. Next, a bit about CSS rules
- 13. We also need to understand the basics of CSS rules before exploring inheritance.
- 14. CSS rules tell browsers how to render specific elements on an HTML page.
- 15. CSS rules are made up of five components.
- 16. The selector "selects" the elements on an HTML page that are affected by the rule. p { color: red; } Selector
- 17. The declaration block is a container that consists of anything between (and including) the brackets. p { color: red; } Declaration block
- 18. The declaration tells a browser how to render any element on a page that is selected. p { color: red; } Declaration
- 19. The property is the aspect of that element that you are choosing to style. p { color: red; } Property
- 20. The value is the exact style you wish to set for the property. p { color: red; } Value
- 21. Now… what is inheritance?
- 22. Inheritance is where specific CSS properties are passed down to descendant elements.
- 23. To see inheritance in action, we will use the HTML code below: <p> Lorem <em>ipsum</em> dolor sit amet consect etuer. </p>
- 24. Note that the <em> element sits inside the <p> element.
- 25. We will also use this CSS code. Note that the <em> element has not been specified. p { color: red; }
- 26. In a browser, the <p> and <em> elements will both be colored red. <em> element
- 27. But why is the <em> element colored red when it has not been styled?
- 28. Because the <em> element has inherited the color property from the <p> element.
- 29. Why is inheritance helpful?
- 30. Inheritance is designed to make it easier for authors.
- 31. Otherwise we would need to specify properties for all descendant elements. p { color: red; } p em { color: red; }
- 32. CSS files would be much larger in size, harder to create and maintain as well as slower to download.
- 34. No. All CSS properties are not inherited!
- 35. If every CSS property was inherited, it would make things much harder for authors.
- 36. Authors would have to turn off unwanted CSS properties for descendant elements.
- 37. For example, what would happen if the border property was inherited by default…
- 38. and we then applied a border to the <p> element? p { border: 1px solid red; }
- 39. The <em> inside the <p> would also have a red border. <em> element
- 40. Luckily, borders are not inherited, so the <em> would not have a red border. <em> element
- 41. Generally speaking, only properties that make our job easier are inherited!
- 42. So, which properties are inherited?
- 43. The following CSS properties are inherited…
- 44. azimuth, border-collapse, border-spacing, caption-side, color, cursor, direction, elevation, empty-cells, font-family, font-size, font-style, font-variant, font-weight, font, letter-spacing, line-height, list-style-image, list-style-position, list-style-type, list-style, orphans, pitch-range, pitch, quotes, richness, speak-header, speak- numeral, speak-punctuation, speak, speech- rate, stress, text-align, text-indent, text- transform, visibility, voice-family, volume, white- space, widows, word-spacing
- 45. Yikes! That is a lot of properties.
- 46. To simply things, let’s take a look at some of the key groups of properties.
- 47. Text-related properties that are inherited:
- 48. azimuth, border-collapse, border-spacing, caption-side, color, cursor, direction, elevation, empty-cells, font-family, font-size, font-style, font-variant, font-weight, font, letter-spacing, line-height, list-style-image, list-style-position, list-style-type, list-style, orphans, pitch-range, pitch, quotes, richness, speak-header, speak- numeral, speak-punctuation, speak, speech- rate, stress, text-align, text-indent, text- transform, visibility, voice-family, volume, white- space, widows, word-spacing
- 49. List-related properties that are inherited:
- 50. azimuth, border-collapse, border-spacing, caption-side, color, cursor, direction, elevation, empty-cells, font-family, font-size, font-style, font-variant, font-weight, font, letter-spacing, line-height, list-style-image, list-style-position, list-style-type, list-style, orphans, pitch-range, pitch, quotes, richness, speak-header, speak- numeral, speak-punctuation, speak, speech- rate, stress, text-align, text-indent, text- transform, visibility, voice-family, volume, white- space, widows, word-spacing
- 51. And, importantly, the color property is inherited:
- 52. azimuth, border-collapse, border-spacing, caption-side, color, cursor, direction, elevation, empty-cells, font-family, font-size, font-style, font-variant, font-weight, font, letter-spacing, line-height, list-style-image, list-style-position, list-style-type, list-style, orphans, pitch-range, pitch, quotes, richness, speak-header, speak- numeral, speak-punctuation, speak, speech- rate, stress, text-align, text-indent, text- transform, visibility, voice-family, volume, white- space, widows, word-spacing
- 54. The simple answer is “yes”. However, font-size is inherited in a different way to many other properties.
- 55. Rather than the actual value being inherited, the calculated value is inherited.
- 56. Before explaining how font-size inheritance works, we need to look at why font-size is not directly inherited.
- 57. Let’s start with the same sample of HTML code we used earlier: <p> Lorem <em>ipsum</em> dolor sit amet consect etuer. </p>
- 58. As before the <em> sits inside the <p>.
- 59. Now, a font-size is applied to the <p> element only. The <em> has not been specified. p { font-size: 80%; }
- 60. If the font-size value of 80% were to be inherited, the <em> would be sized to 80% of the <p> element…
- 61. and the rendered document would look like this: <em> element
- 62. However, this is not the case! The <em> is the same size as the <p>. <em> element
- 63. So how does inheritance work for font-size?
- 64. Let’s look at three examples in action.
- 65. We will use the same HTML code as before: <p> Lorem <em>ipsum</em> dolor sit amet consect etuer. </p>
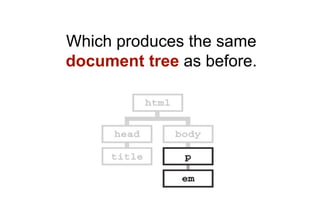
- 66. Which produces the same document tree as before.
- 67. Example 1: Pixels
- 68. The <p> element has been given a font-size of 14px. Note: pixels are not recommended for sizing fonts due to accessibility issues associated with older browsers such as IE5 and IE6. p { font-size: 14px; }
- 69. This pixel value (14px) overrides the browsers default font-size value (approx 16px). This new value is inherited by descendants.
- 70. So, the <em> element inherits the 14px value. element value calcuated value default font size approx 16px <body> unspecified approx 16px <p> 14px 14px <em> unspecified inherited value = 14px
- 72. The <p> element has been given a font-size of 85%. p { font-size: 85%; }
- 73. The browsers default font-size (16px) and the percentage value (85%) are used to create a calculated value (16px x 85% = 13.6px). This calculated value is inherited by descendants.
- 74. So, the <em> element inherits the 13.6px calculated value. element value calcuated value default font size approx 16px <body> unspecified approx 16px <p> 85% 16px x 85% = 13.6px <em> unspecified inherited value = 13.6px
- 75. Example 3: EMs
- 76. The <p> element has been given a font-size of .85em. Note: Avoid using EMs for font-size values under 1em as IE5 renders these values in pixels instead of EMs (.8em is rendered as 8px). p { font-size: .85em; }
- 77. The browsers default font-size (16px) and the EM value (.85em) are used to create a calculated value (16px x .85em = 13.6px). This calculated value is inherited by descendants.
- 78. So, the <em> element inherits the 13.6px calculated value. element value calcuated value default font size approx 16px <body> unspecified approx 16px <p> .85em 16px x .85em = 13.6px <em> unspecified inherited value = 13.6px
- 79. Those examples were too simple. What about more complex examples using different elements?
- 80. Example 4:
- 81. All elements have been specified using percentage values. body { font-size: 85%; } h1 { font-size: 200%; } h2 { font-size: 150%; }
- 82. The browsers default font-size (16px) and the body percentage value (85%) are used to create a calculated value (16px x 85% = 13.6px). This calculated value is inherited by descendants unless new values are specified.
- 83. The font-size inheritance in action element value calculated font-size default font size approx 16px <body> 85% 16px x 85% = 13.6px <h1> 200% inherited value 13.6px x 200% = 27.2px <h2> 150% inherited value 13.6px x 150% = 20.4px <p> unspecified inherited value = 13.6px <em> unspecified inherited value = 13.6px
- 84. Using inheritance for efficiency
- 85. Authors can use inheritance to write efficient CSS.
- 86. For example, you can set the color, font-size and font-family on the body element. body { color: #222; font-family: arial, helvetica, sans-serif; font-size: 90%; }
- 87. These properties will be inherited by all descendant elements.
- 88. You can then override the properties as needed, specifying new color values...
- 89. body { color: #222; font-family: arial, helvetica, sans-serif; font-size: 90%; } h1, h2, h3 { color: green; } h4, h5, h6 { color: black; }
- 91. body { color: #222; font-family: arial, helvetica, sans-serif; font-size: 90%; } h1, h2, h3 { color: green; } h4, h5, h6 { color: black; } h1, h2, h3, h4, h5, h6 { font-family: georgia, times, serif; }
- 92. and new font-size values as needed.
- 93. } h1, h2, h3 { color: green; } h4, h5, h6 { color: black; } h1, h2, h3, h4, h5, h6 { font-family: georgia, times, serif; } h1 { font-size: 200%; } h2 { font-size: 150%; } h3 { font-size: 125%; } #footer { font-size: 90%; }
- 94. Now, go forth and inherit the world!
- 95. We’re done!